Проектируйте компоненты
Продолжение статьи "Как писать меньше стилей и не бояться правок".
Когда я смотрю проекты студентов Академии, вижу одну картину:
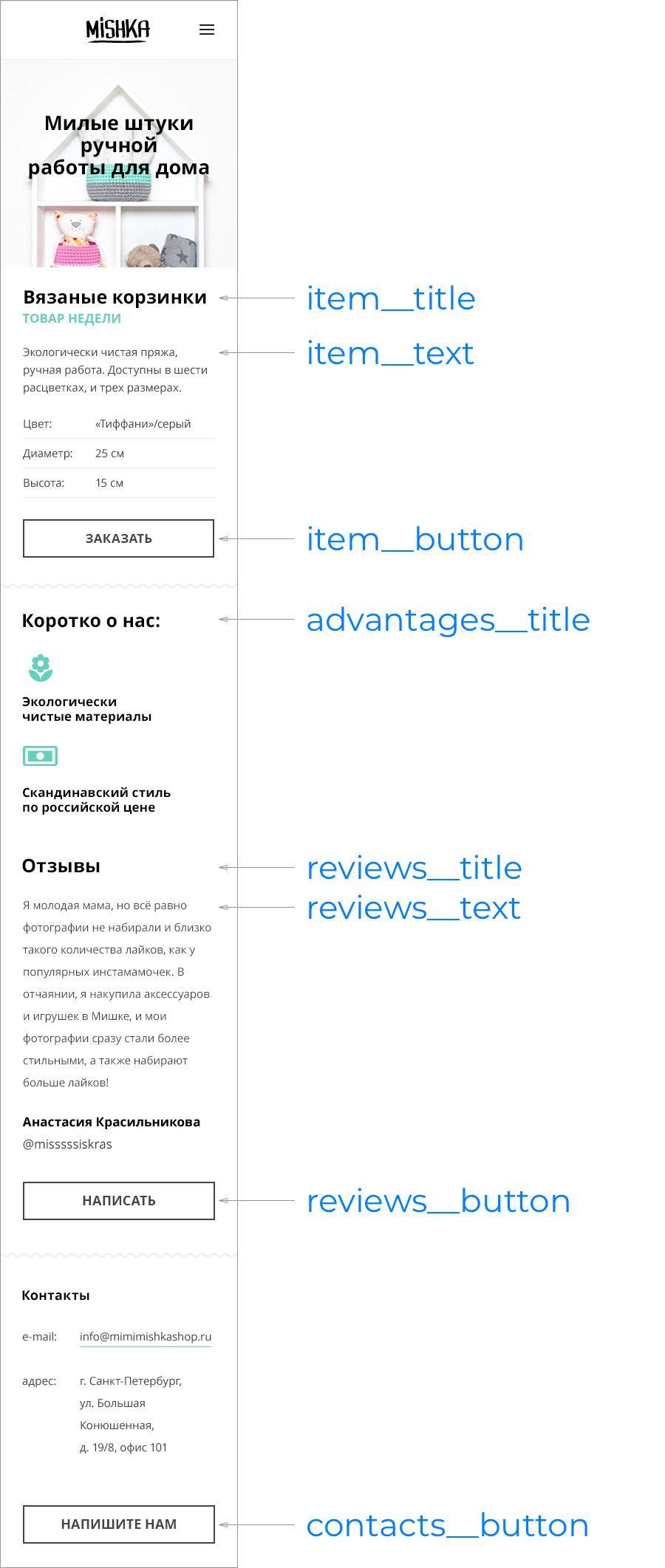
 Разные классы для общих элементов.
Разные классы для общих элементов.По дизайну здесь одинаковые заголовки, текст и кнопки. Для каждого такого блока студент задает отдельный класс и копирует стили. Когда придет дизайнер и попросит поменять цвет кнопок, придется пройтись по всем этим классам и поменять стиль. Чтобы не было так больно, спроектируйте компоненты.
Откройте все страницы макета и найдите общее:
- Шрифт, размер заголовков и текста
- Кнопки
- Инпуты: текстовые, радиокнопки, чекбоксы
- Цвета
- Закругления
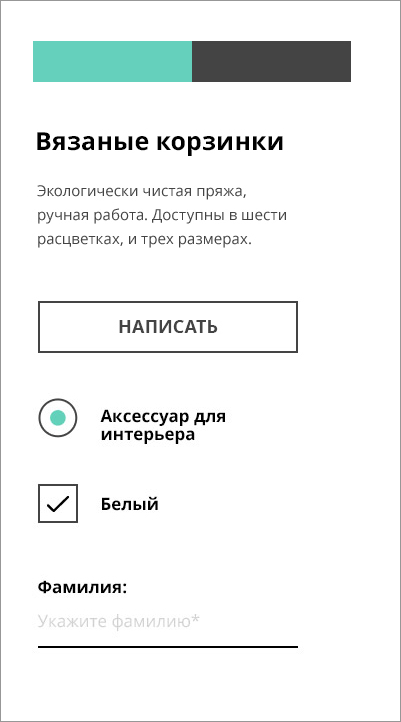
Соберите компоненты в фотошопе или скетче, чтобы было наглядно:
 Собрал общие цвета, заголовок, текст, кнопку и инпуты.
Собрал общие цвета, заголовок, текст, кнопку и инпуты.Теперь переведите компоненты в код.
Для цветов, размеров и закруглений используйте переменные:
// Переменные на LESS
@color-primary: #65D0BC;
@color-secondary: #444444;
@title-size: 24px;
@text-size: 16px;
@border-radius: 4px;С компонентами посложнее. Для каждой задачи свой вариант:
Создать миксины
Делаем миксин под каждый блок и добавляем в классы:
// Миксины на LESS
.title() {
margin: 0;
font-size: 25px;
}
// Классы на страницах
.item__title {
.title();
}
.reviews__title {
.title();
}Создать отдельный блок с классами
Блок theme. Этот метод описывал в статье:
.theme__title {
margin: 0;
font-size: 25px;
}<h2 class="theme__title item__title">Вязаные корзинки</h2>
...
<h2 class="theme__title reviews__title">Отзывы</h2>
...
Классы item__title и reviews__title нужны, чтобы задать отступы и другие стили для дизайна этого блока. theme__title отвечает только за заголовок.
Создать отдельные классы
Создаем отдельные классы title, text, button и добавляем в HTML:
.title {
margin: 0;
font-size: 25px;
}...
<h2 class="title item__title">Вязаные корзинки</h2>
...
<h2 class="title reviews__title">Отзывы</h2>
...
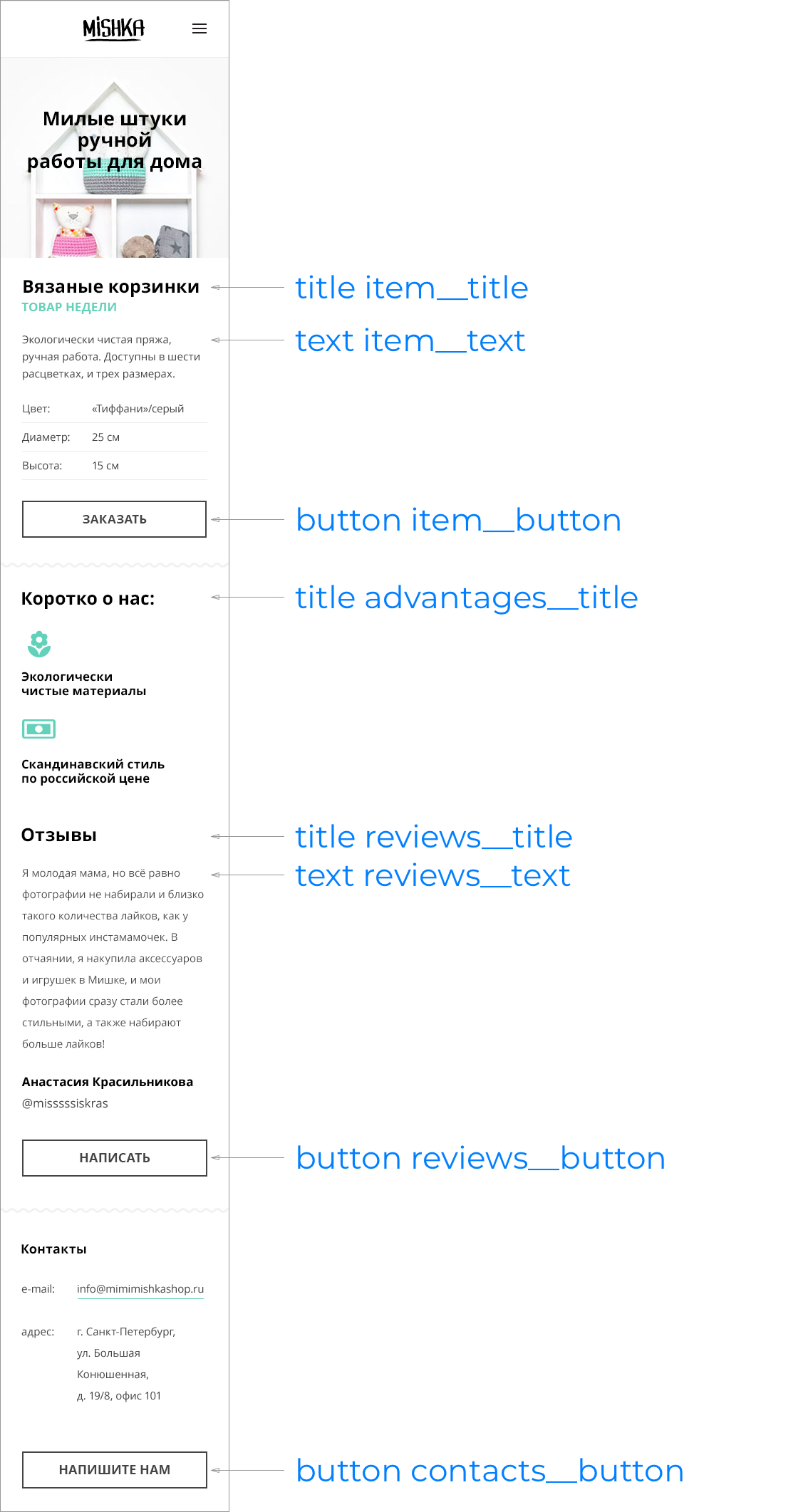
Получится так:

Тоже самое, что и с theme__title, отличие только в методологиях. Здесь мы делаем отдельный блок для каждого класса, а в theme собираем элементы под одним блоком.
Задать глобально
Задаем стили прямо для h1, h2, p и так далее. Опасный вариант, потому что мы привязываемся к определенным тегам и если тег не вписывается в дизайн, то его придется переопределять.
Но глобальные стили удобны для блогов. Если мне надо сделать блог, я оборачиваю в теги блок content:
<article class="content">
<h1>Фронтенд-разработка</h1>
<p>Верстаю семантично, адаптивно и кроссбраузерно.</p>
<p>Раньше использовал Pug (Jade), потом перестал.</p>
</article>.content {
h1 {
margin: 0;
padding-top: 40px;
font-size: 40px;
}
p {
margin: 0;
padding-top: 15px;
font-size: 18px;
}
}Делай компоненты
Делайте компоненты — не стыдитесь работать меньше.