Как писать HTML и CSS быстро: emmet
Эммет — инструмент, который поможет писать HTML и CSS быстро.
Слева пишем обычным способом, справа с помощью эммета — сравните:
Как это работает: пишем комбинацию, жмем Tab и код раскрывается в HTML.
Расскажу про самые частые комбинации, которые вам пригодятся. Откройте кодпен в новой вкладке и повторяйте, чтобы запомнить. Эммет в кодпене уже установлен, поэтому все будет работать.
HTML
Повторим алгоритм: пишем комбинацию, жмем Tab и код раскрывается в HTML.
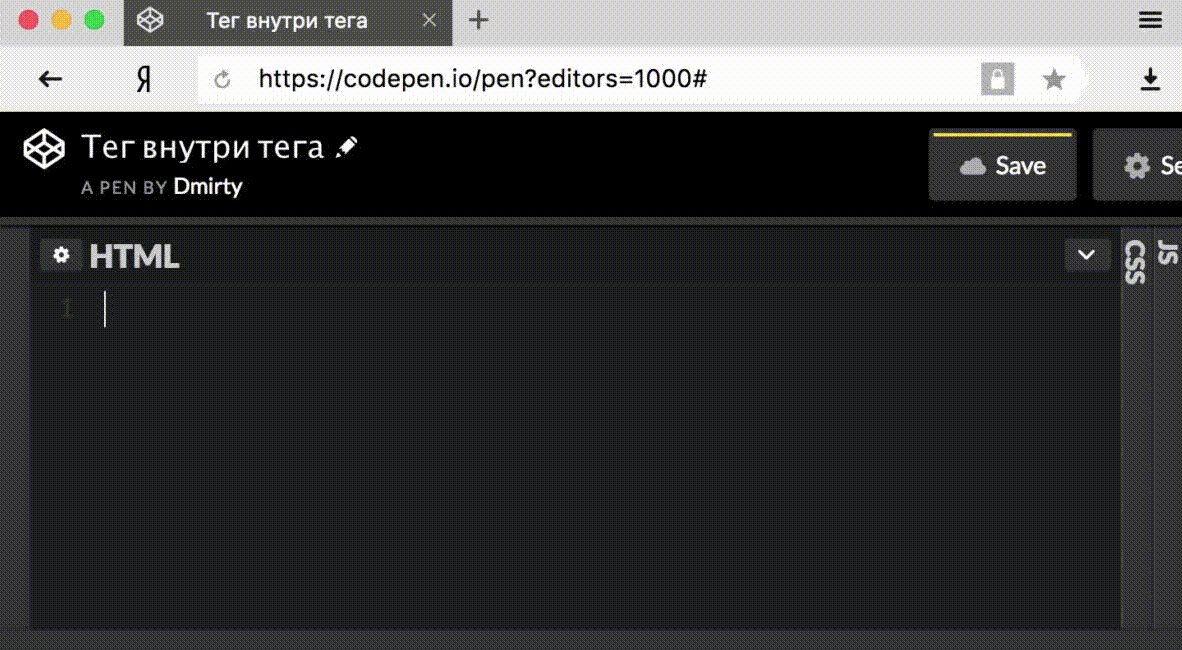
Див или любой другой тег
Пишем тег и раскрываем:

Тег с классом
Чтобы написать класс, поставьте перед названием точку, прям как в CSS. Если написать класс без тега .my-class, то комбинация раскроется в <div class="my-class"></div>

Вложить тег в тег
Чтобы записать код внутри тега, поставьте знак >

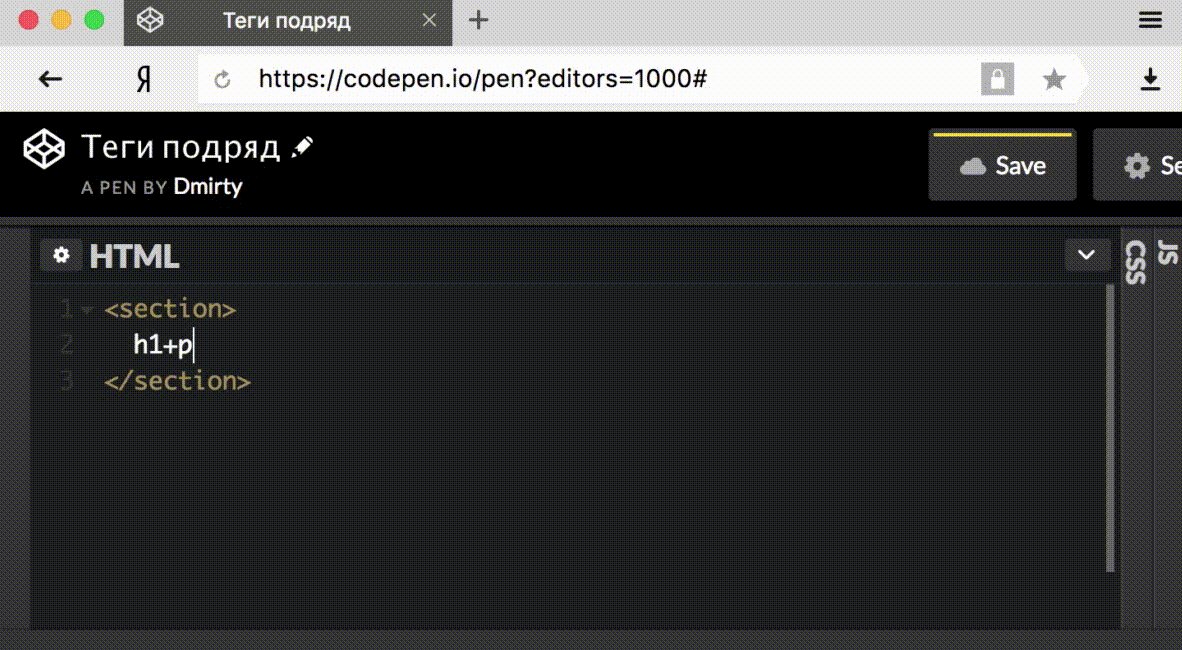
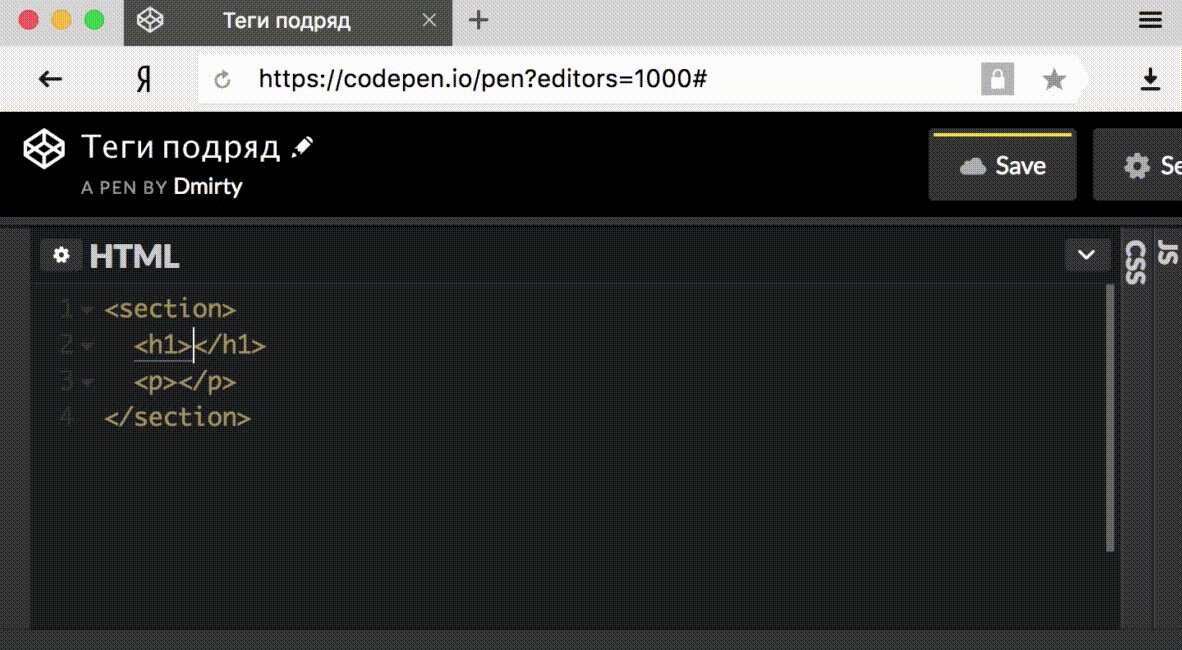
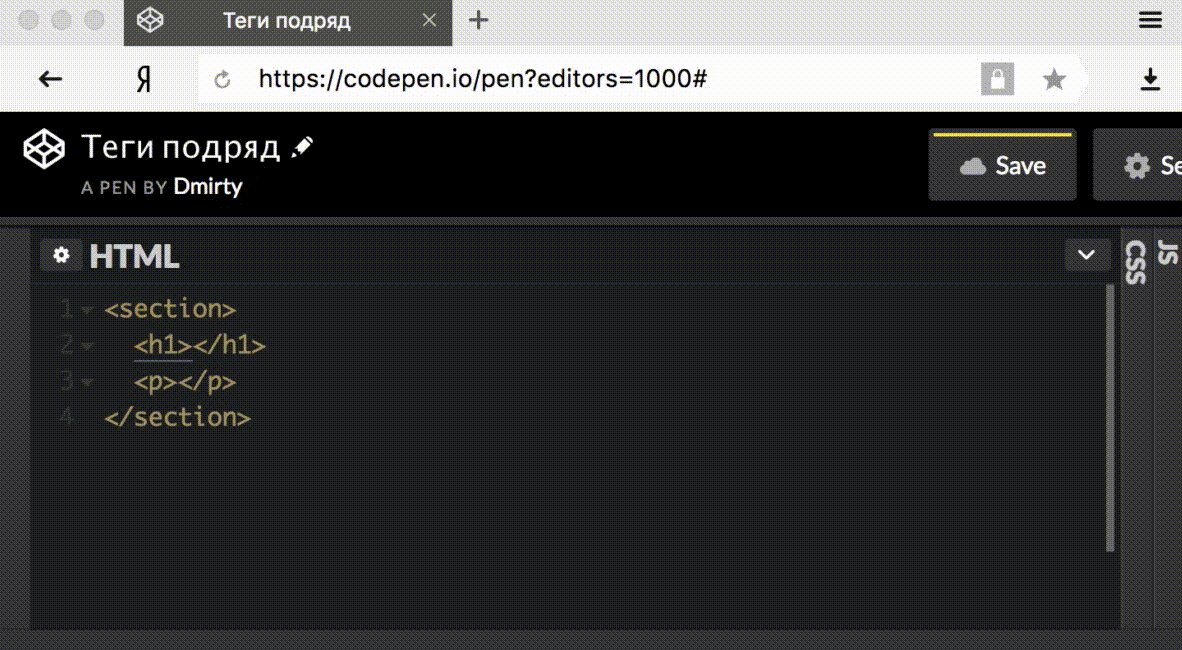
Теги друг за другом
Чтобы расположить теги друг за другом, поставьте знак +

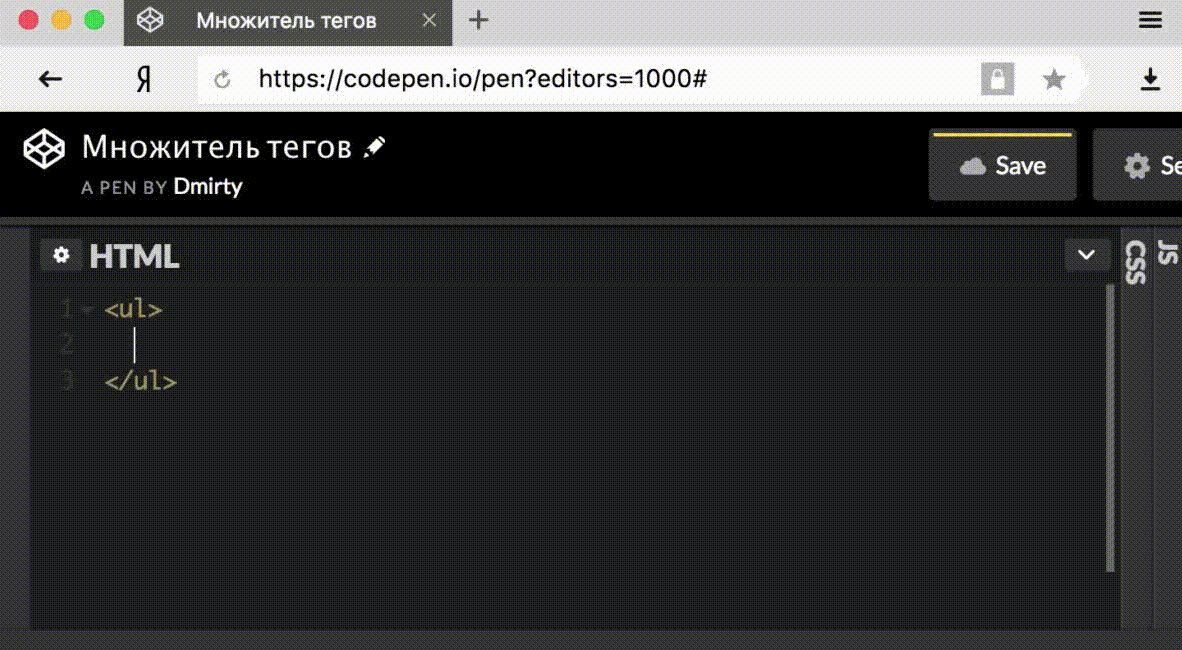
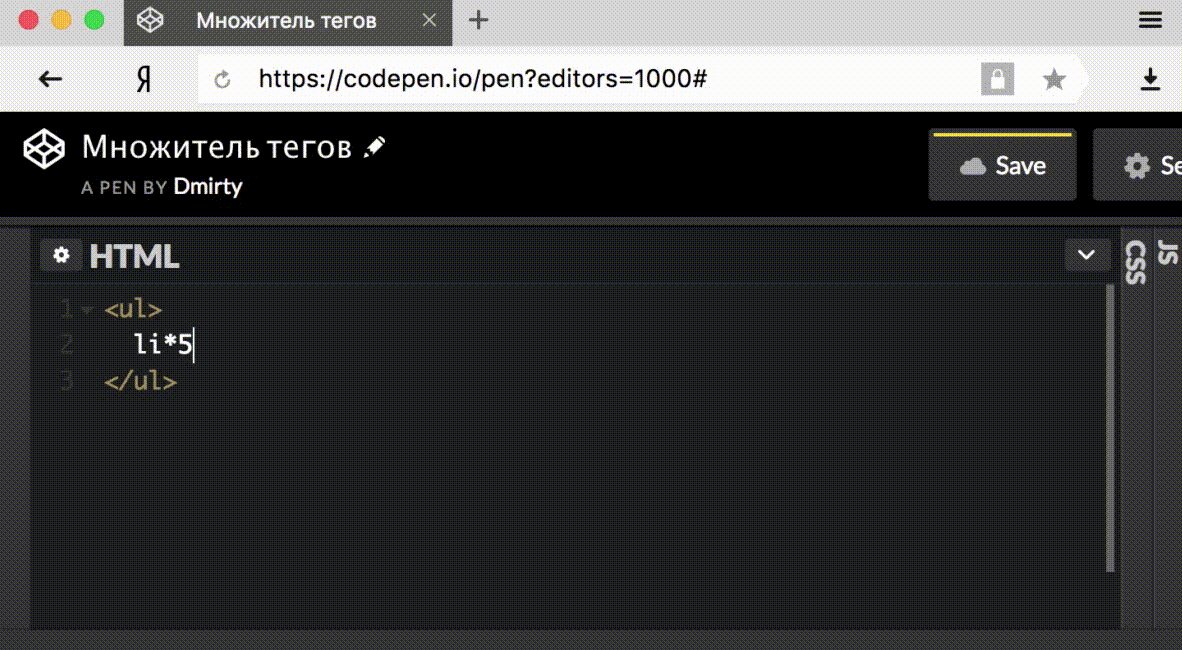
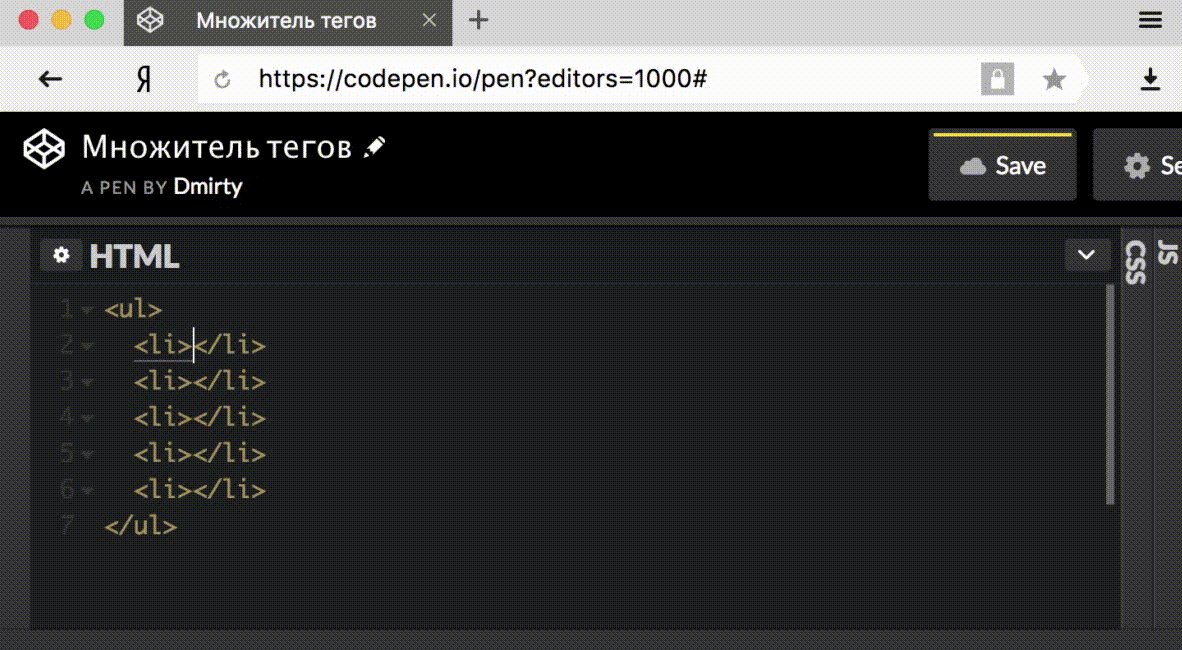
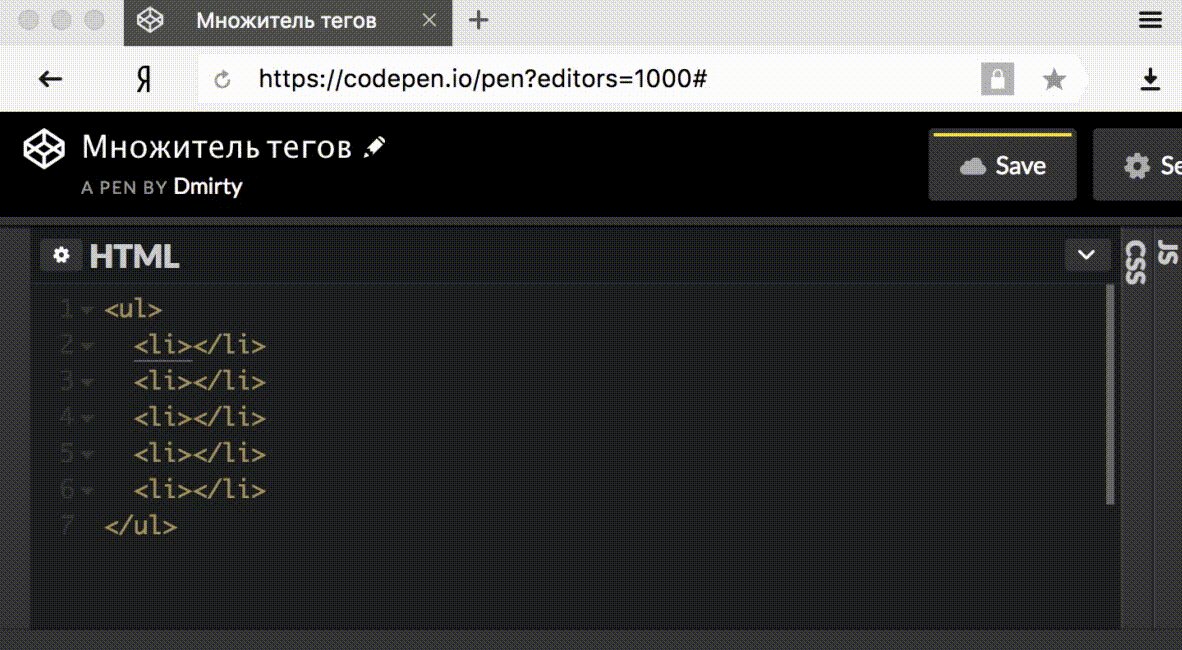
Несколько одинаковых тегов
Поставьте знак *, чтобы размножить теги:

Текст в теге
Оберните текст в фигурные скобки, чтобы он раскрылся внутри тега:

Рыбный текст
Если не хотите придумывать текст, ставьте шаблонный. Комбинация lorem раскрывает абзац текста. Если дописать цифру lorem2, то раскроется то количество слов, которое вы указали:

Этого хватит для большинства случаев, остальное в документации.
CSS
Алгоритм такой же: пишем комбинацию, жмем Tab и получаем CSS.
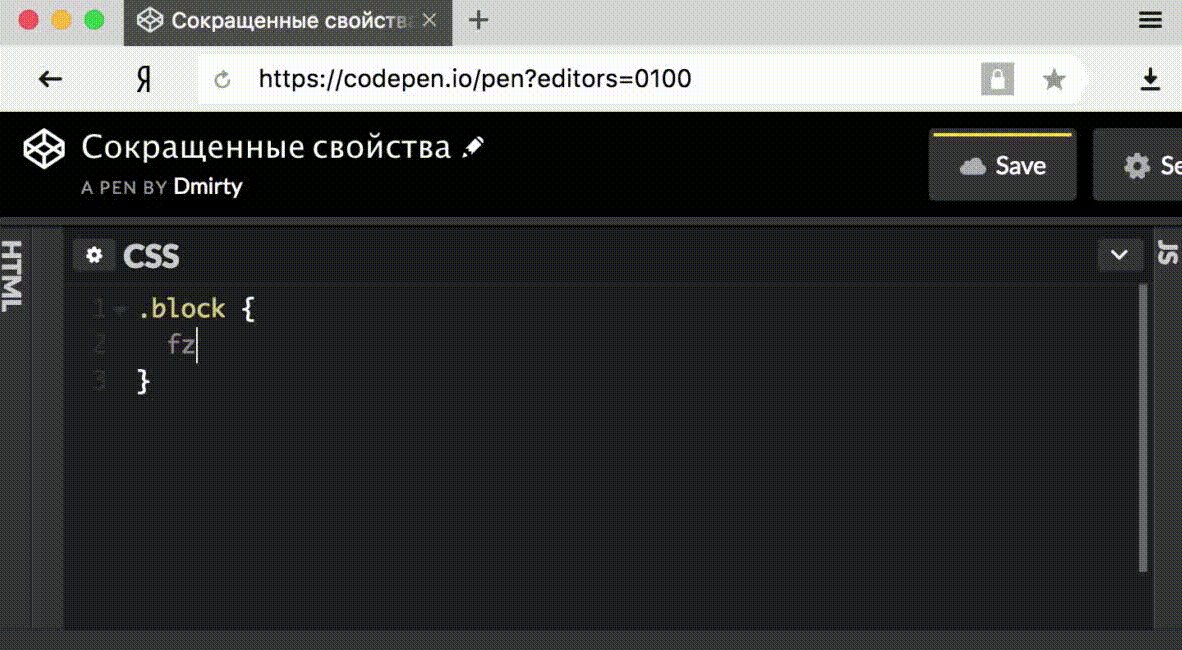
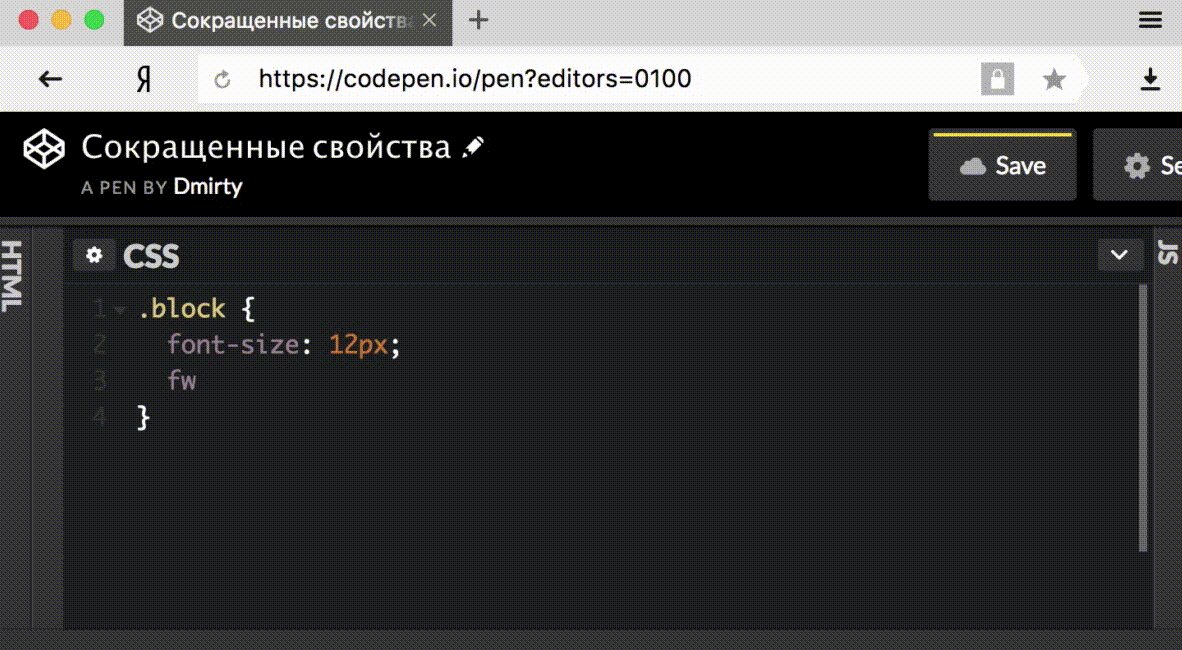
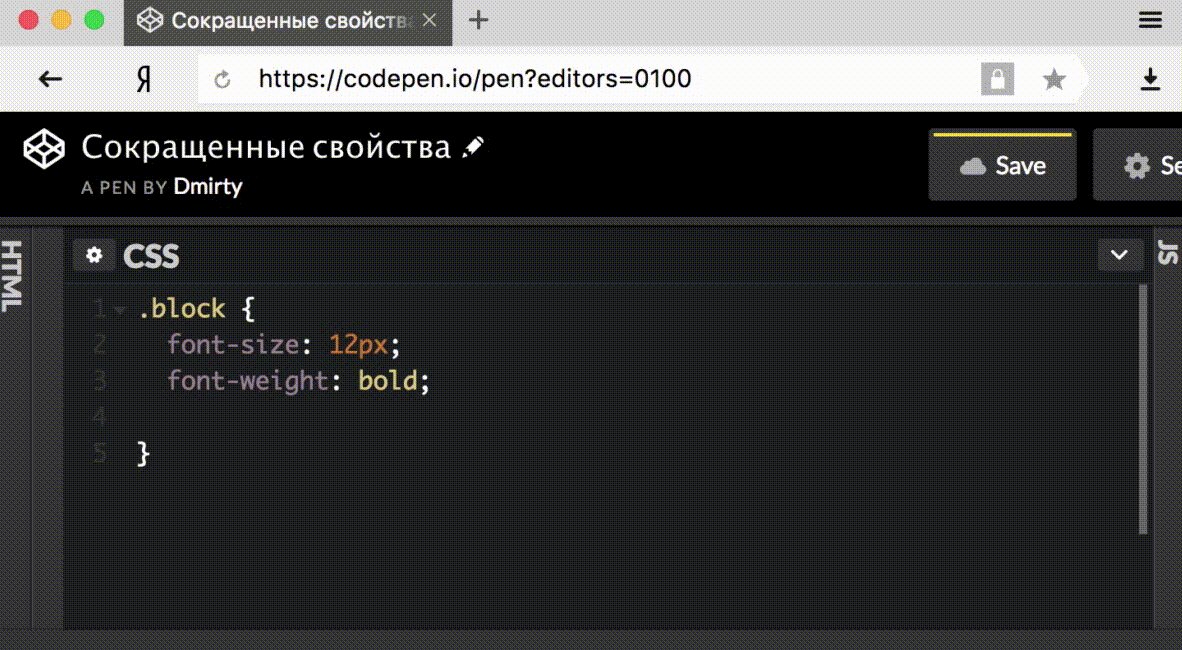
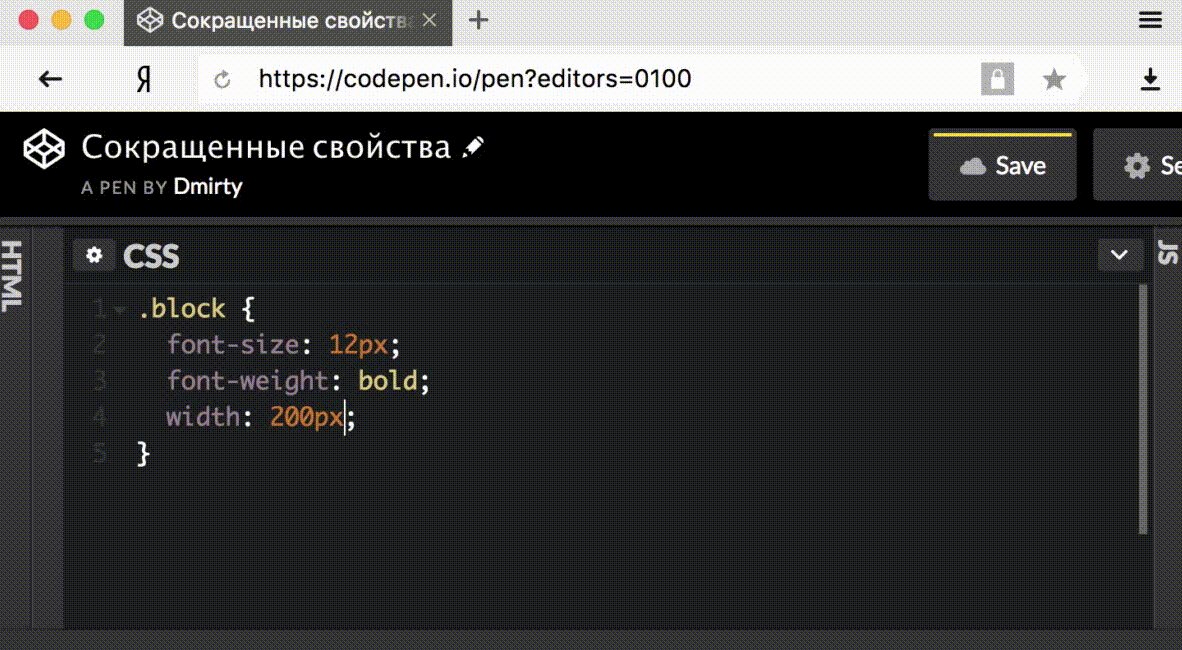
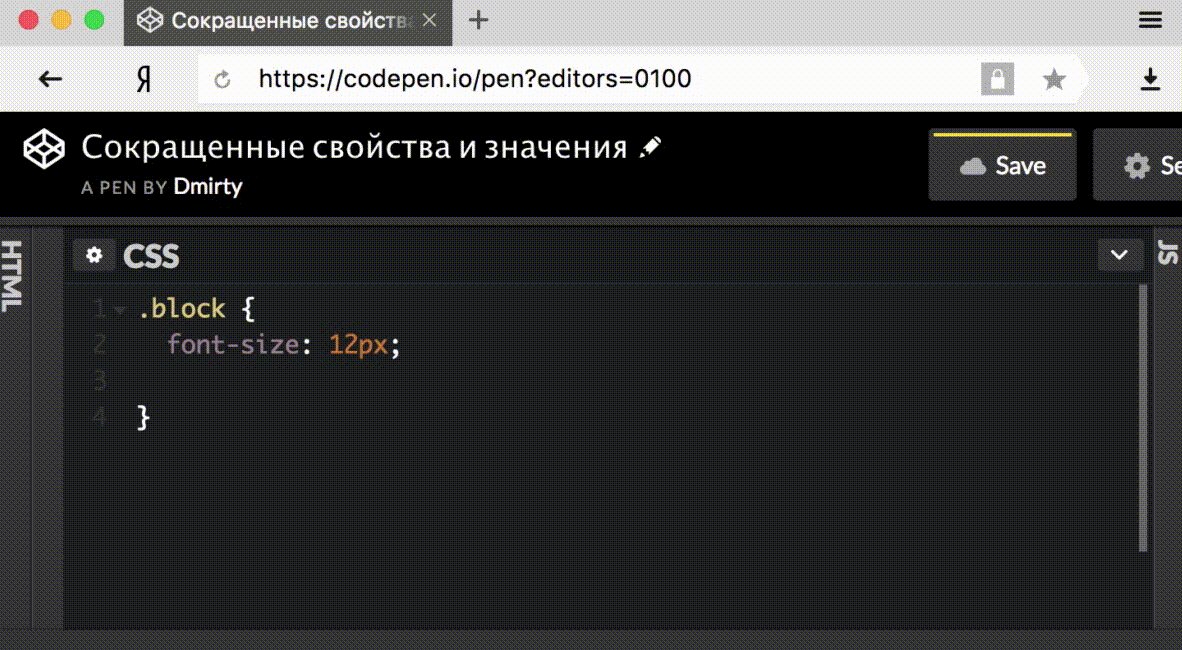
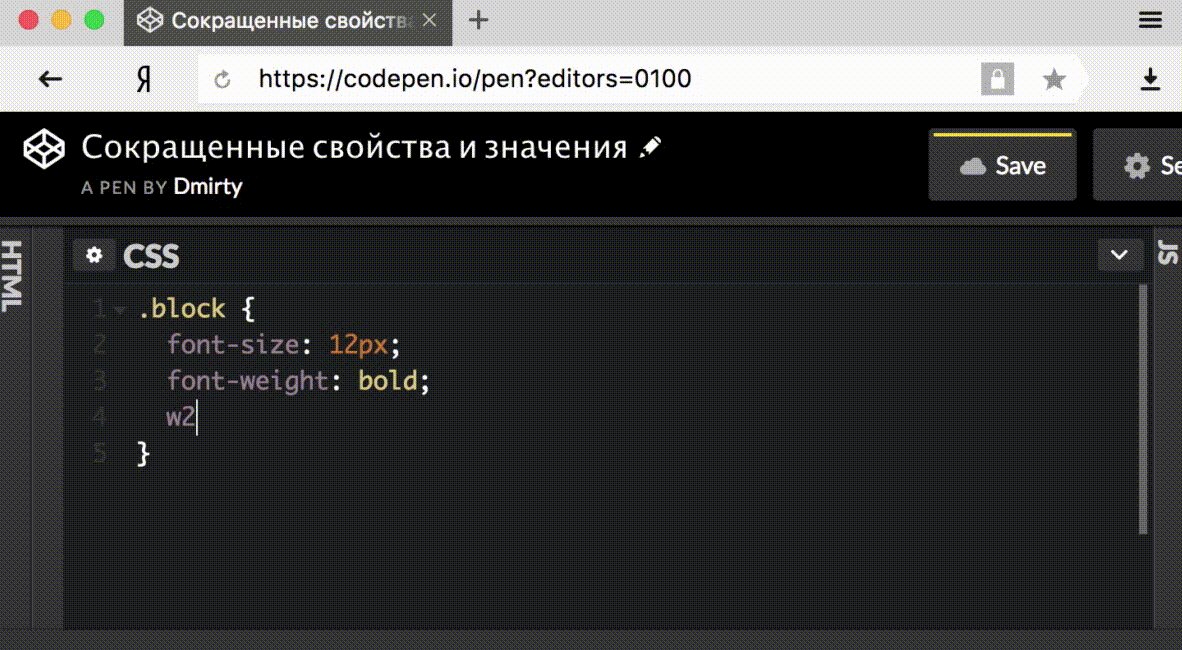
Свойства
Просто вводите первые буквы свойств:
- fw → font-wegth,
- fz → font-size,
- fs → font-style,
- w → width,
- h → height.

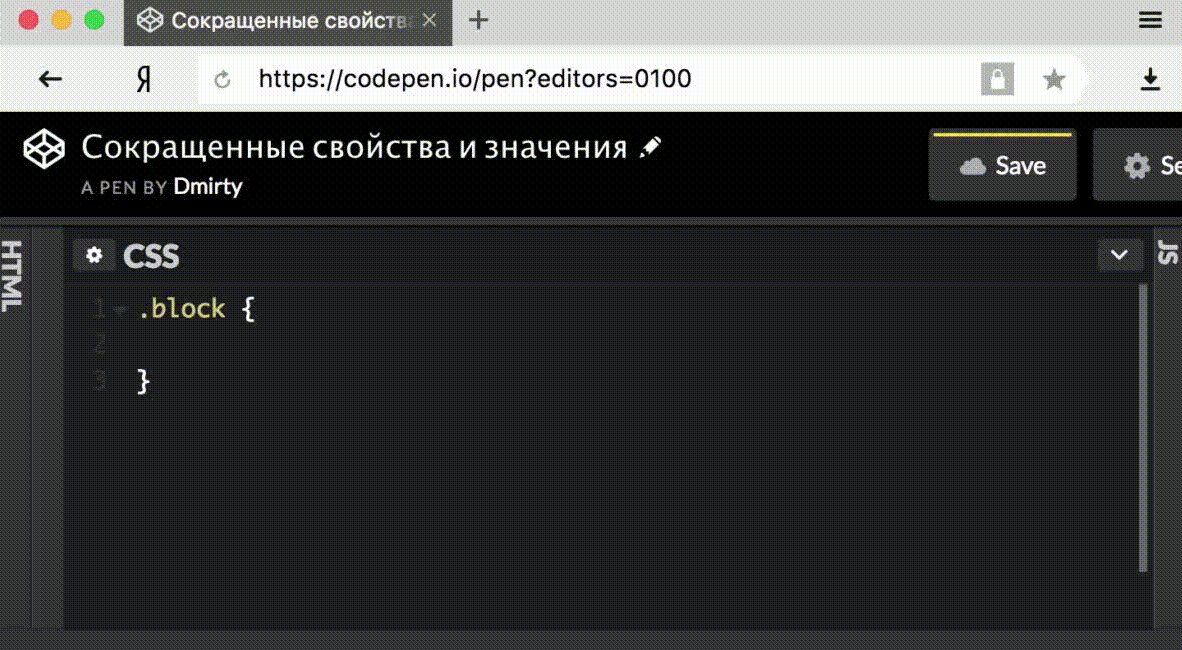
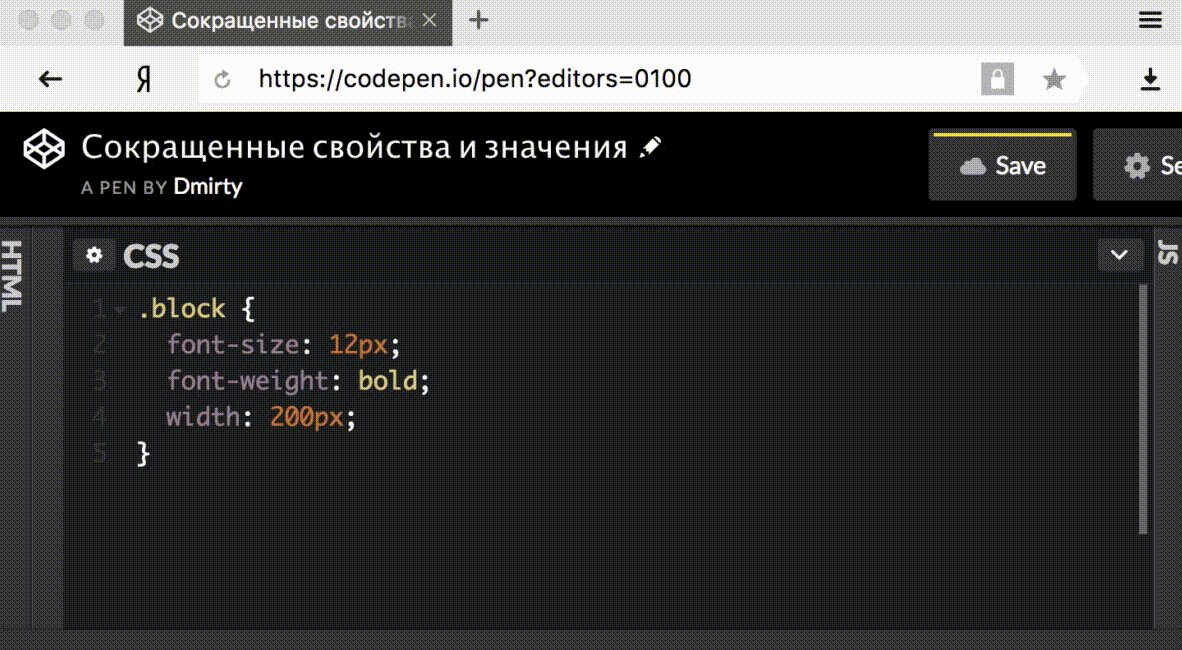
Свойства и значения
Можно вводить свойства сразу со значениями:
- df → display: flex,
- dib → display: inline-block
- w15 → width: 15px,
- p12 → padding: 12px.
Если не хотите пиксели, дописывайте единицу измерения — fz2em → font-size: 2em.

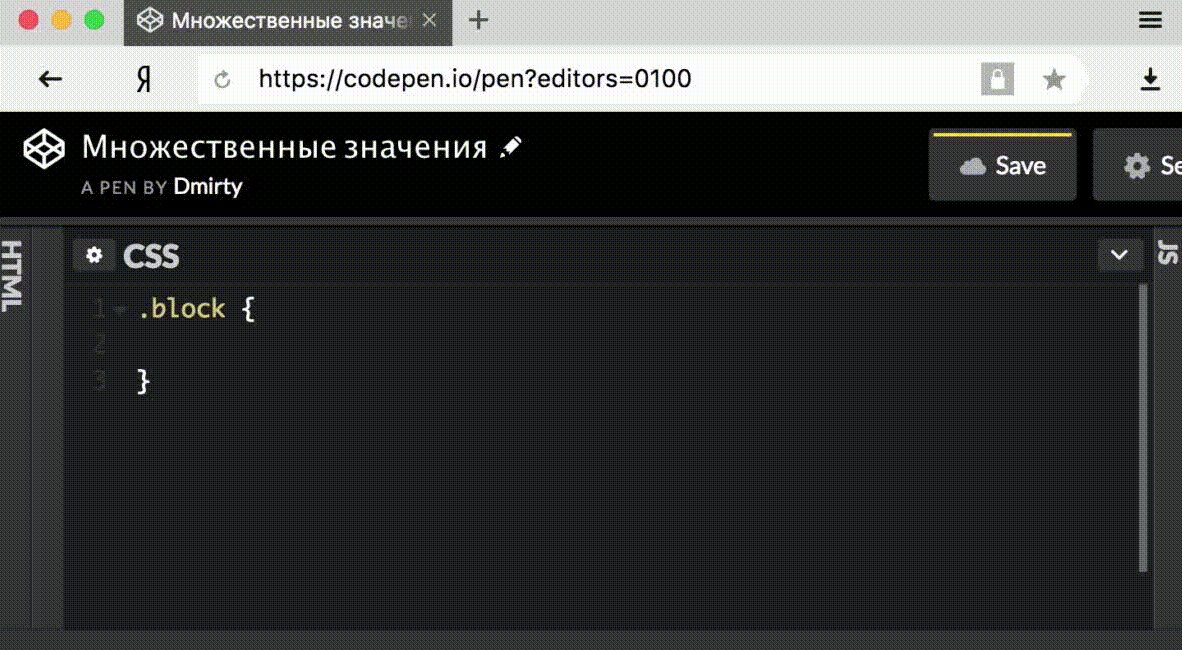
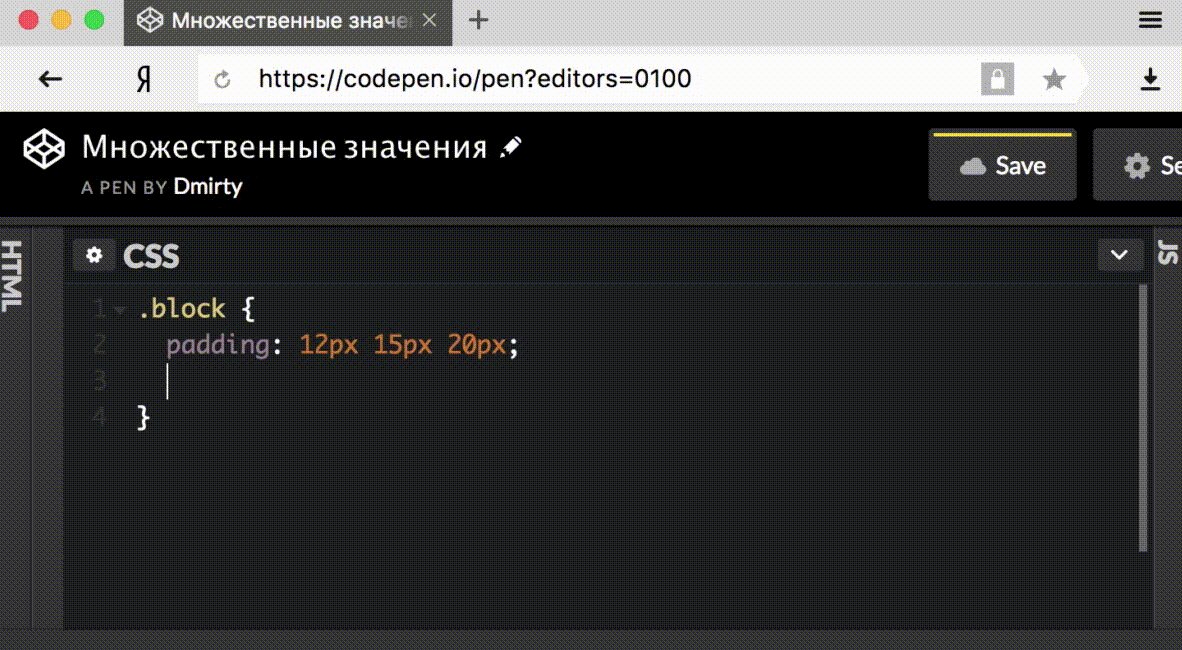
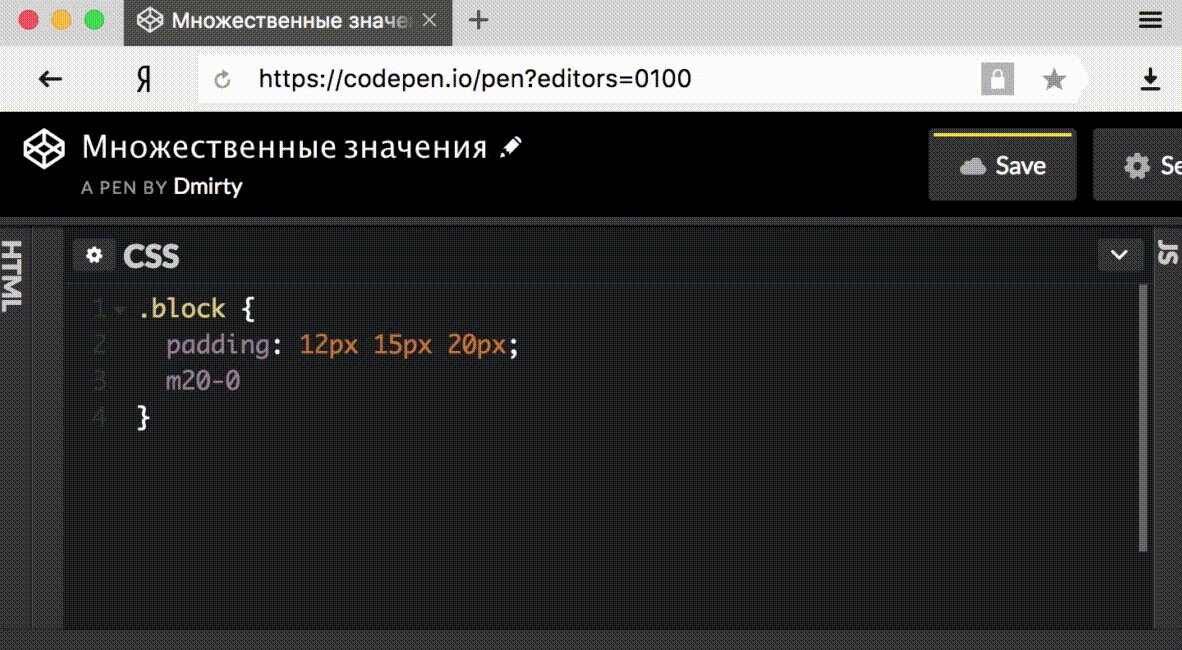
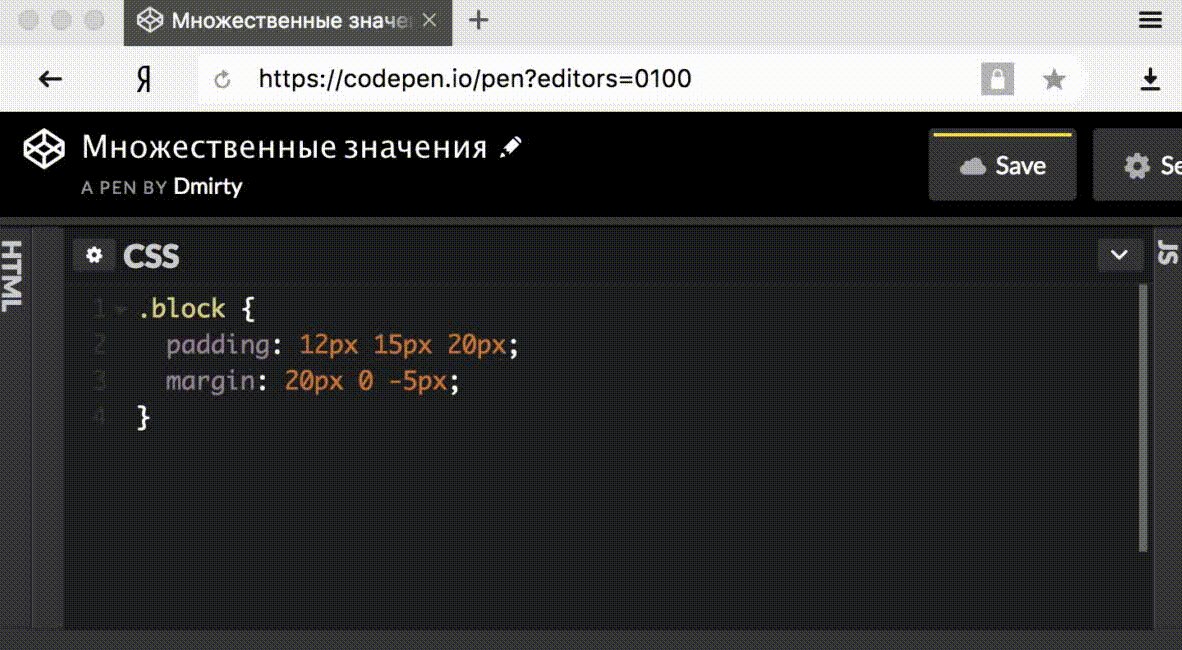
Множественные значения
Чтобы проставить значения подряд, пишите через дефис: p10-12-15.

Как установить эммет в редактор кода
- Sublime Text 3
- Brackets
- Atom
- В Visual Code эммет встроен по умолчанию
- В WebStorm эммет встроен по умолчанию
- Остальные редакторы смотрите в списке
Эммет помогает писать быстро, но все комбинации сразу не запомнить. Поначалу пользуйтесь шпаргалкой, постепенно запомните.