Хорошая сетка
Студенты Академии верстают каталог:
 Учебный проект «Техномарт» Академии
Учебный проект «Техномарт» АкадемииЗаверстаем сетку для списка перфораторов. Добавляю карточкам отступ справа 20 пикселей, а у каждой третьей убираю:
.grid__item {
margin-right: 20px;
}
.grid__item:nth-child(3n) {
margin-right: 0;
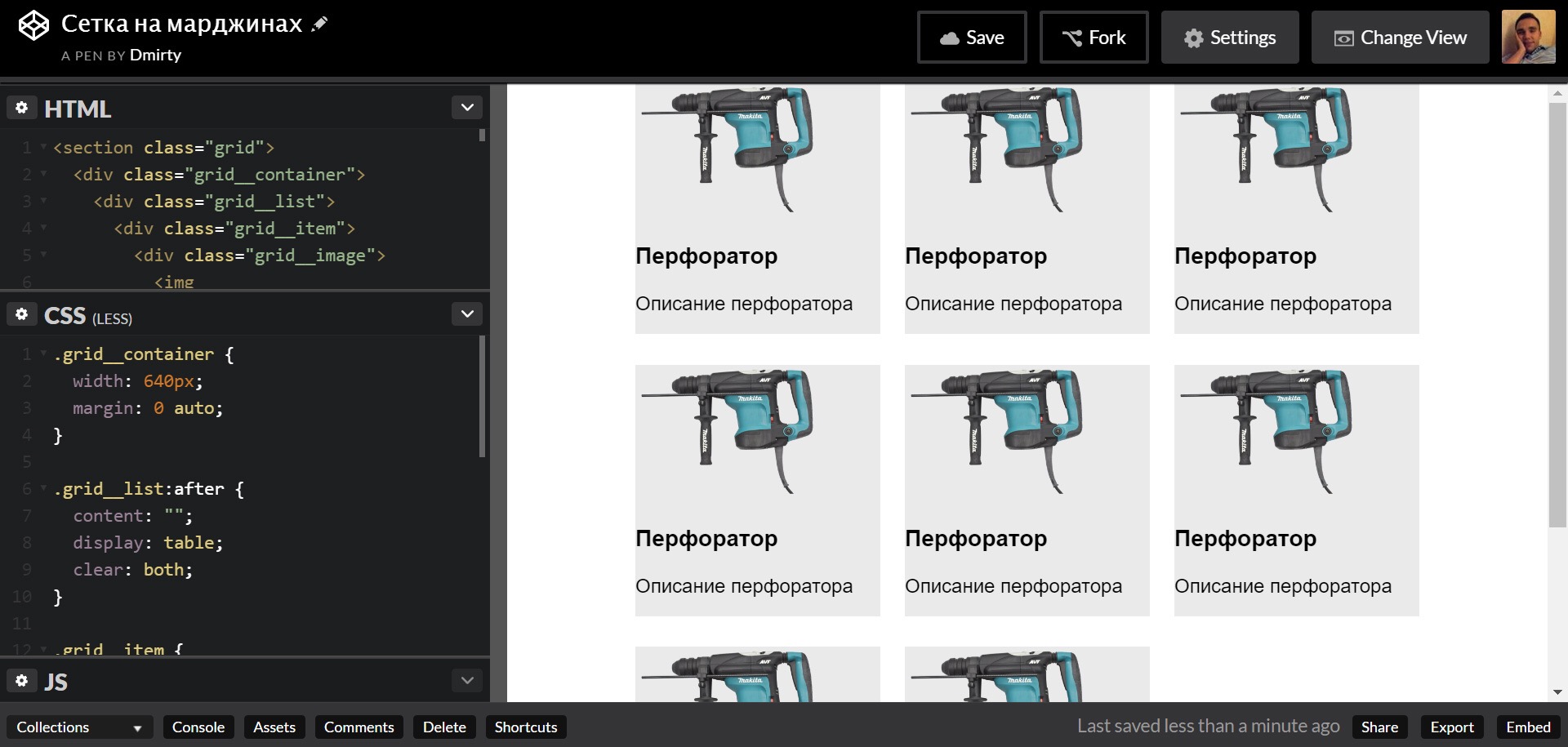
} Сетка на марджинах
Сетка на марджинахПолучилось хорошо. Но при таком подходе придется следить за размером экрана и дописывать стили.
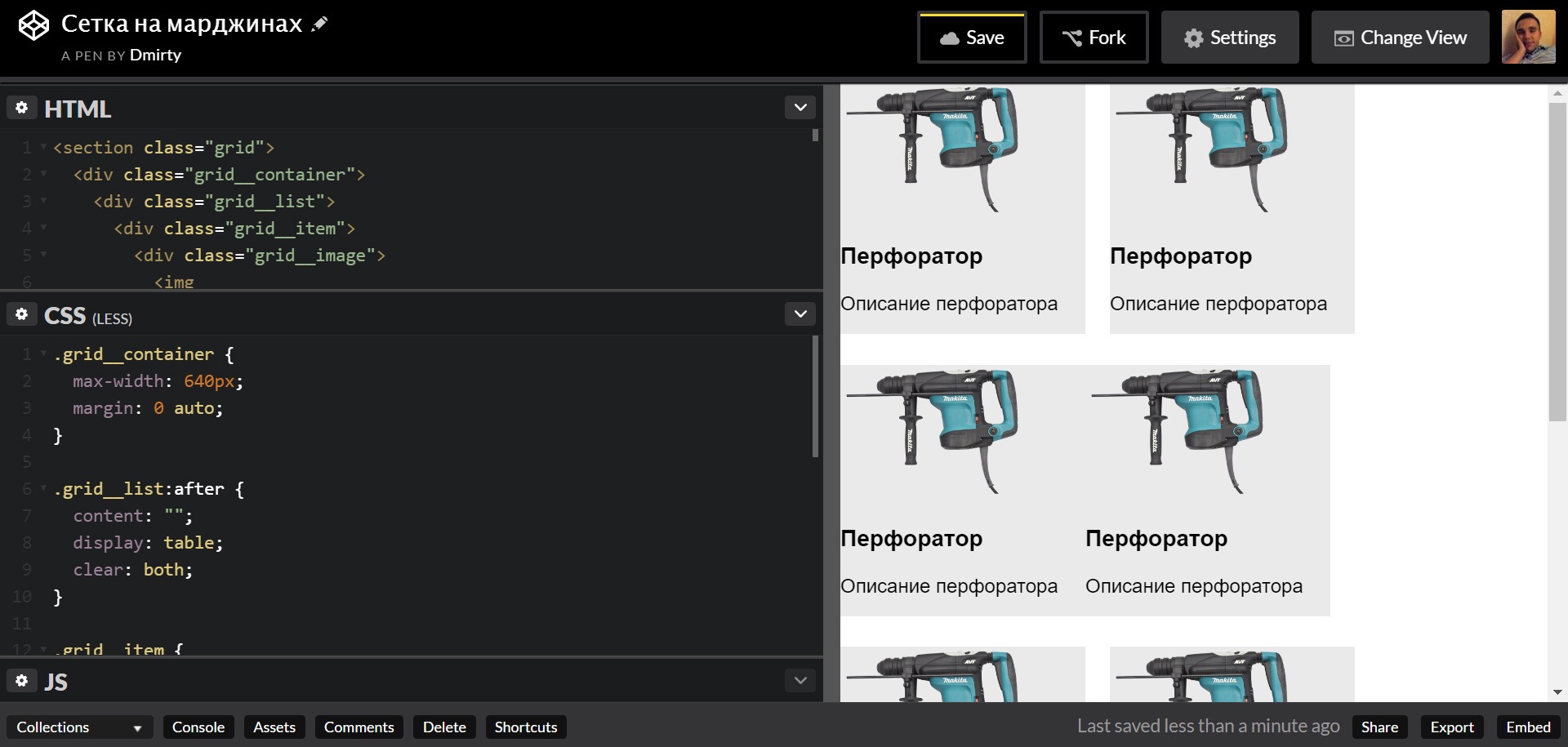
Давайте уменьшим размер окна, чтобы осталось по две карточки. Сетка сломалась, потому что у каждой третьей карточки нет отступа.
 Поменяли размер экрана
Поменяли размер экранаСетка должна быть резиновой. Я нашел решение в коде бутстрапа. Давайте повторим.
Чтобы все получилось, я создал контейнеры для списка, элементов и контента. Пусть будет 3 карточки:
<div class="grid__list">
<div class="grid__item">
<div class="grid__content"></div>
</div>
<div class="grid__item">
<div class="grid__content"></div>
</div>
<div class="grid__item">
<div class="grid__content"></div>
</div>
</div>Проставим отступы. Представьте 2 карточки рядом. У первой карточки отступ справа 10 пикселей, а у второй — такой же отступ слева. В сумме 20 пикселей:
.grid__item {
padding-left: 10px;
padding-right: 10px;
}Теперь между карточками расстояние 20 пикселей. Почти готово, но у самой первой карточки ненужный отступ слева 10 пикселей, а у последней — справа. Чтобы исправить, добавлю отрицательный отступ для всего списка:
.grid__list {
margin-left: -10px;
margin-right: -10px;
}Вот и все. Хорошая сетка сохранит время и количество кода. Особенно, если сайт адаптивный.
С первого раза понять прием тяжеловато. Откройте пример и поиграйтесь с отступами, чтобы понять, на что они влияют.
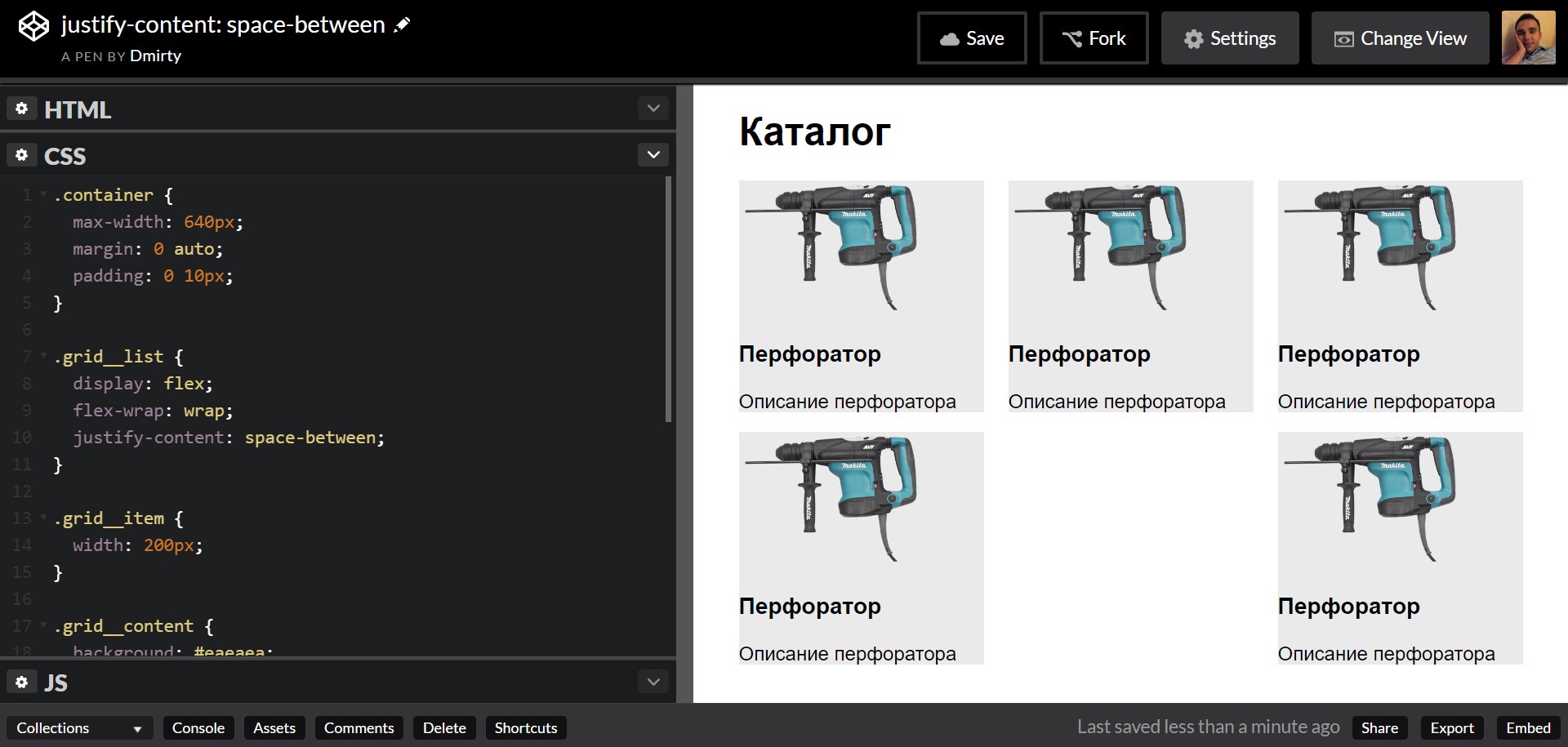
Но как же justify-content: space-between?
Некоторые делают сетку проще:
.grid__list {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.grid__item {
width: 200px;
}Но что, если в каталоге будет не 9 товаров, а 5?

Карточки разъехались. Я уже не говорю о разных размерах экрана.
Это не значит, что justify-content: space-between нельзя использовать — если вы знаете, что в макете будет два элемента, которые прижаты по бокам, то space-between справится лучше всех.
Старайтесь предугадывать, как может измениться ваша верстка: «Что, если будет 5 карточек? А что, если сайт будет адаптивным?» — вам же над сайтом и работать. А если и не вам, то не стоит заставлять другого разработчика переписывать ваш код. Думайте наперед.