Простой лейбл с инпутом
Если вы пишите лейбл с инпутом только так, статья для вас.
<label for="my-input">Лейбл для инпута</label>
<input id="my-input" type="text" />Предлагаю заверстать форму, где инпутов много.
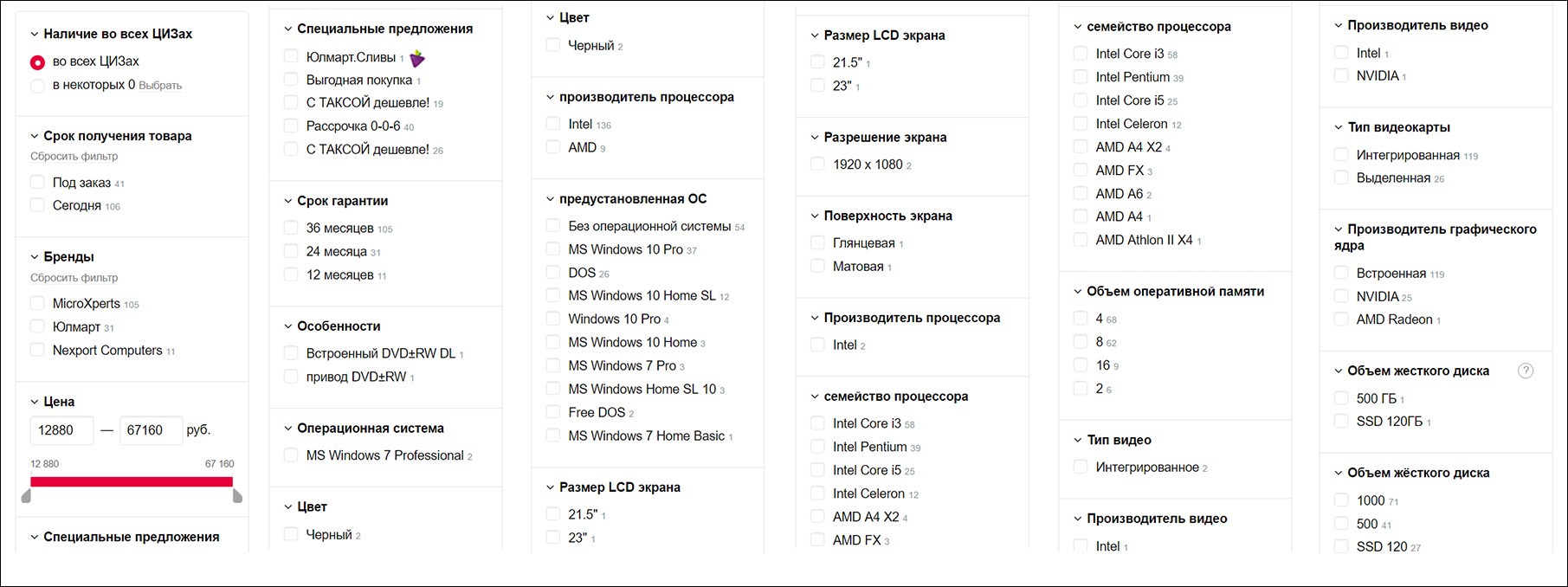
 Фильтр компьютеров в юлмарте
Фильтр компьютеров в юлмартеГотов поспорить, что вы устанете придумывать айди шестидесяти семи инпутам. Еще придется следить, чтобы айди не повторялись, иначе будет ошибка:
Делайте проще
<label>
<span>Лейбл для инпута</span>
<input type="text" />
</label>Айди придумывать не надо. А чтобы добавить новый инпут, достаточно просто скопировать код.
Подход удобен, чтобы стилизовать радиобаттоны или чекбоксы.
Чтобы написать конструкцию с помощью эммета, напишите label{Текст}>input. Строка развернется так:
<label for="">Текст<input type="text" /></label>Но при нажатии на текст инпут не сработает. Это потому, что у лейбла стоит атрибут for. Даже если for пустой, он будет искать инпут с таким же айди. Чтобы сработало, удалите for.
label>input хороший прием, но смотрите по ситуации. Например, если делаете слайдер на CSS, смело отделяйте.